Vue 项目创建
在官方文档中有写 快速上手 | Vue.js (vuejs.org) , 再次仅用npm演示
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
1
2
3
4
5
6
7
8
9
10
11
12
13
| ✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Nightwatch / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
✔ Add Vue DevTools 7 extension for debugging? (experimental) … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
|
紧接着可以根据提示安装并运行vue框架
1
2
3
| cd ”项目名“
npm install
npm run dev
|
Bootstrap5
Bootstrap 5 是一个流行的前端框架,用于构建响应式、移动优先的网站和网络应用。它提供了一套 CSS 和 JavaScript 工具,旨在简化开发美观且功能丰富的用户界面。
Bootstrap5 中文文档 虽然里面大部分是英文
接下来本文将描述在vue中使用Bootstrap5的步骤
npm安装
首先安装 bootstrap5 和 popperjs,由于我是用的是npm仅以npm演示
1
| npm install bootstrap @popperjs/core --save
|
引入Bootstrap5
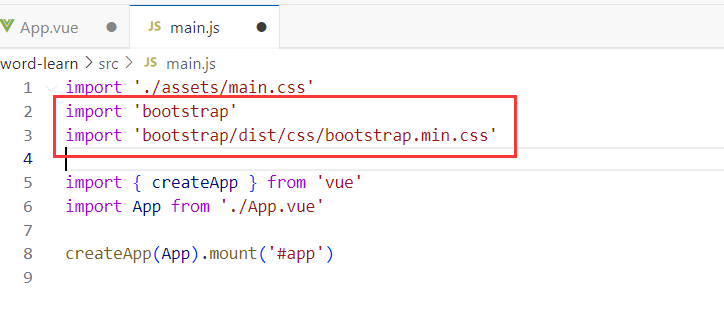
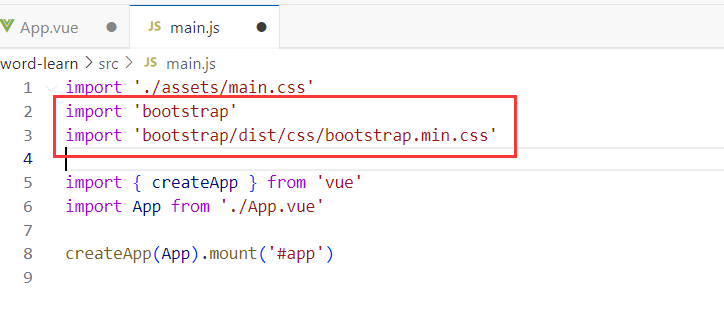
我们需要在vue项目的main.js中,引入bootstrap5

1
2
| import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
|
栗子
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</div>
</nav>
|